Googleアナリティクスのカスタムレポートをグラフで読み取ろう!
こんにちは、細井です。
今回は、前回の動画や記事でご紹介した「カスタムレポート」について、そのデータを基に、グラフを作成し、どんな分析をしているのか、というところをご紹介していきます。
特に、ペルソナを確認するために重要なポイントになるであろう時間別・曜日別についてを簡単にグラフを使って説明しています。
Googleアナリティクス上でもグラフは見えますが、しっかりと作ってみないとわからないという事も実はありますので、ぜひ参考にしてグラフを作ってみてください。
目次【本記事の内容】
グラフから読み取る
まずは、以下のリンクにスプレッドシートを用意しましたので、こちらをご覧ください。
» スプレッドシートはこちら
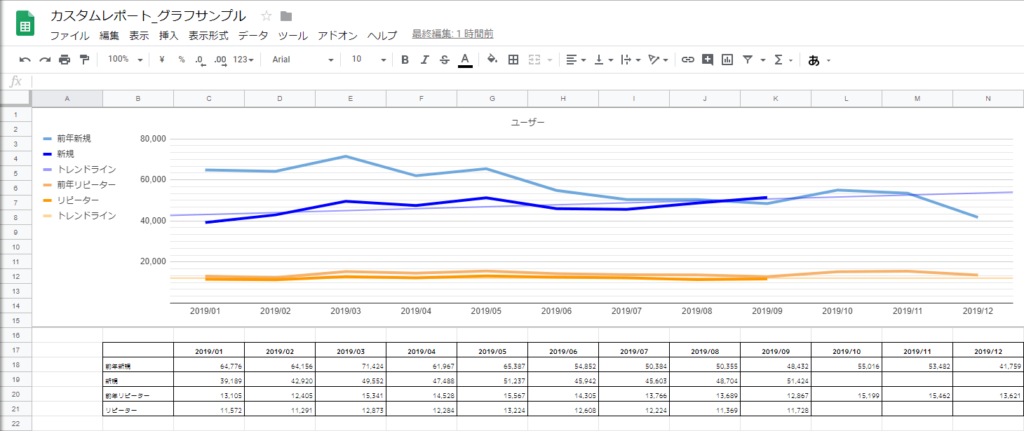
このスプレッドシートはGoogleが提供しているデモアカウントを使ったもので、前回の動画や記事でご用意したカスタムレポートを基に、基本指標をグラフ化したものになります。
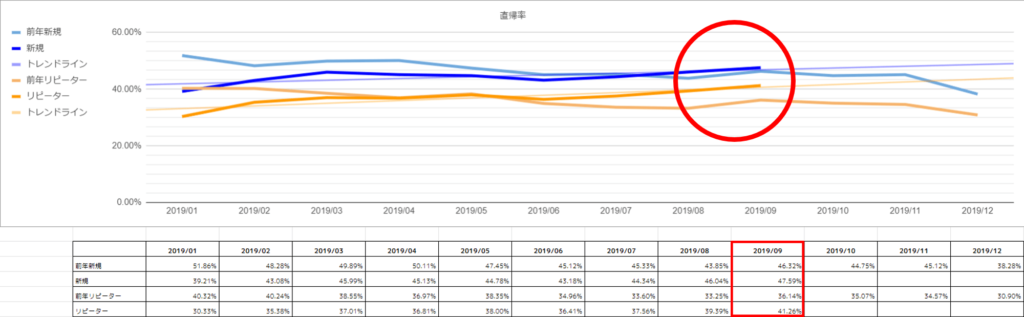
例えば、「Monthly_ユーザー」というシートは、月別のユーザー数をグラフ化したものになります。
2019/01-2019/12と記載がありますが、過去の1年分と今年のデータを毎月比較して推移を見るようにしています。
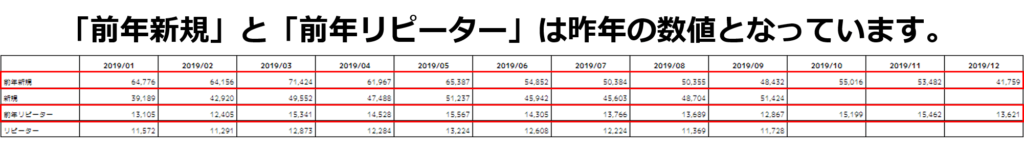
その為、表の「前年」と記載のある部分は、2018年のデータとなっており、昨年のデータと今年のデータが数値・グラフの両方で比較することができます。
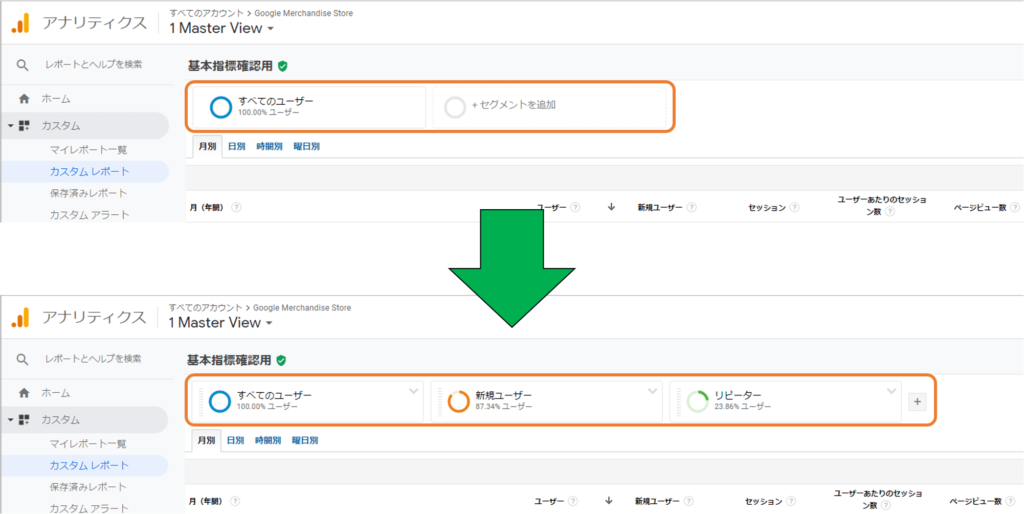
また、もう一つのポイントとして、「新規」と「リピーター」という2つの軸で見ていますが、Googleアナリティクスのセグメントで新規ユーザーとリピーターという情報をディメンションに持っていって見る、という事をしています。
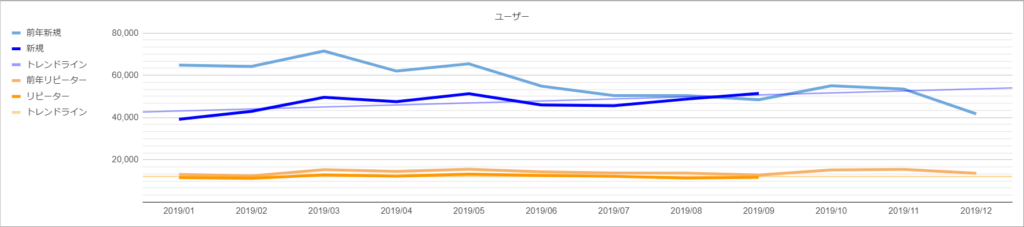
その為、グラフの部分では少しだけ色を変え、前年の新規と今年の新規のユーザーの推移の仕方を見ていくような使い方をしています。
このような見方を、セッションやユーザーあたりのセッション数など、他の基本指標に関しても同じように見ています。
例えば、直帰率で言えば、9月のタイミングでは去年よりも上がっていっているというのが見てとれます。
この波を昨年と今年で比較して、今年だと少し上昇傾向にあるというような具合で、まず全体の流れを確認するというような作業をしています。
曜日別と時間別のグラフについて
曜日別、時間別について僕自身がグラフを読み解くにあたって見ているポイントをご紹介します。
曜日別
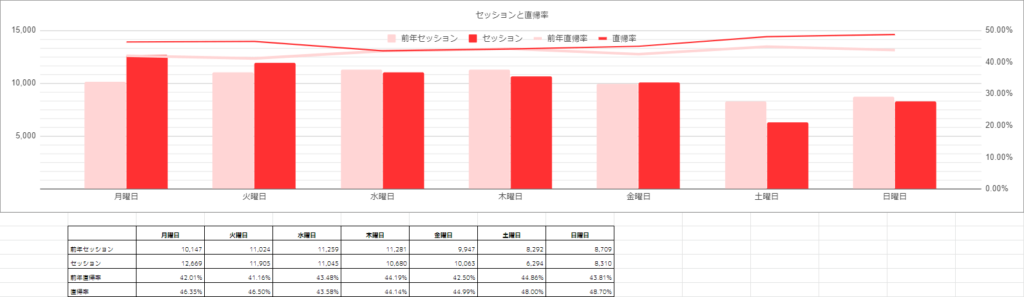
曜日別に関しては、2019年9月と2018年9月を比較しています。
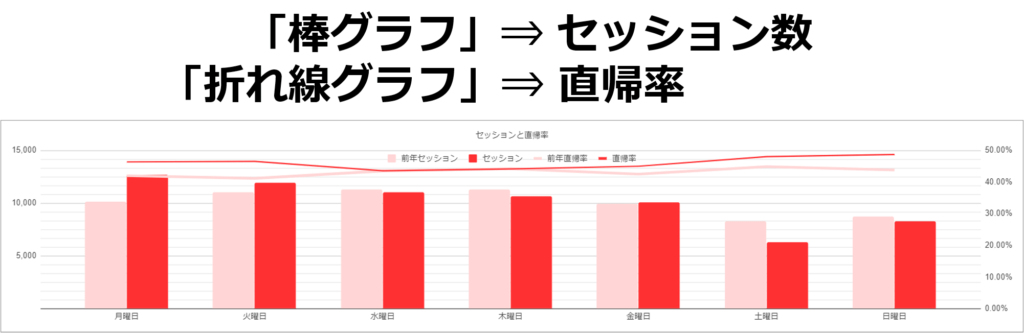
グラフ部分ですが、曜日別に軸をとり、棒グラフの部分が「セッション」、折れ線グラフの部分に「直帰率」を並べています。
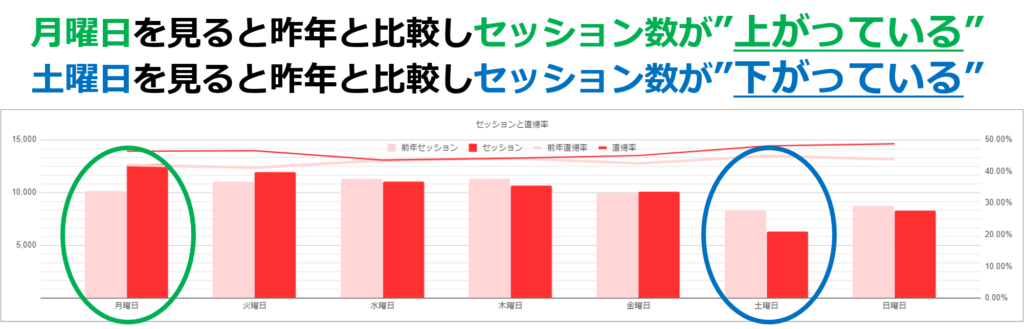
例えばこの場合ですと、月曜日が去年に比べて今年の方がセッション数が上がっている事や、逆に土曜日は、去年よりも下がっているというのが見てとれます。
例えばメールマガジンを出している、サイトを更新する曜日のタイミングが決まっているというような場合、このトレンドに対してあまり大きな違いが出てこないと思います。
比較してみて何か問題があるところを曜日別で捉えるというような見方をすることで、どんなペルソナ像が曜日ごとに来ているのかというのが分かると思います。
例えばB to Bのサイトであれば恐らく土曜日と日曜日はセッションなどが低いと思いますし、逆に e コマースサイトのような場合は土曜日、日曜日など休日の方が多いかもしれない、などこういったあたりを見るようにしています。
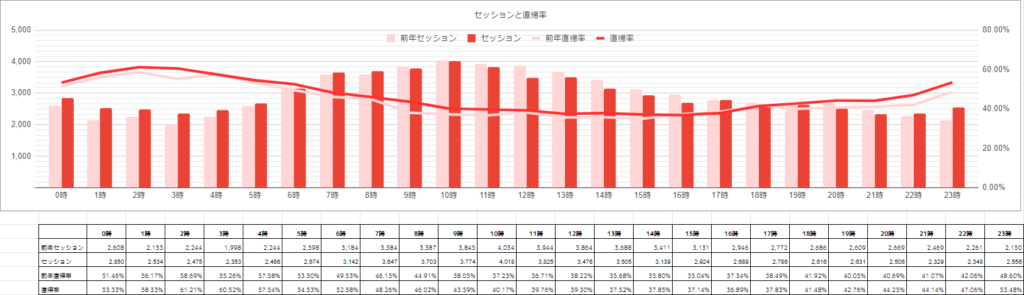
時間別
時間別に関しても、基本的には曜日別と同じような見方をします。
横に時間ごとに並べてどういう推移でセッションなどか変わっていってるかというのを、去年の一定期間と今年な一定期間を比べるということをしています。
例えばブログビジネス向けのブログなどの場合、おそらく朝の7時から9時ぐらいまでの通勤時間帯、あるいは17時から19時くらいまでの帰りの時間帯、この辺の時間帯のセッションなどが増えると思います。
この波を見ることでペルソナ像を想像するというところと、データがもしあれば去年と今年を見比べてどれだけ変化があるかというところを見ていくのはまず全体像を捉える上では良いポイントだと思います。
まとめ
今回この記事でご紹介したことをまとめると下記のようになります。
- グラフで可視化することによって要因がわかりやすくなる
- 基本的な使い方はある一定期間でどのように数値が変化しているのかを比較する
- 一定期間で比較した結果、ペルソナとどのような乖離があるのかを判断することができる
グラフで可視化し、時間別や曜日別でまとめ、変化や推移を見て頂く事で自分のサイトが今どんな現状なのかがわかるかと思いますのでぜひチャレンジしてみてください。
ちなみに、サンプルとして用意しているスプレッドシートですが、「ファイル」⇒「コピーを作成」でご自身のドライブに保存していただくことで、編集が可能になりますので、ぜひ保存してみてください。
次回はカスタムレポートでデータを抜き取ってくるという手法とは別に、Googleのスプレッドシートを使い簡単にデータを抜き取ることができますので、その機能を紹介しつつ、サンプルを共有できればと思っております。
記事だけではなく動画でも分かりやすく解説していますので、ぜひチャンネル登録やTwitterのフォローをお願い致します!